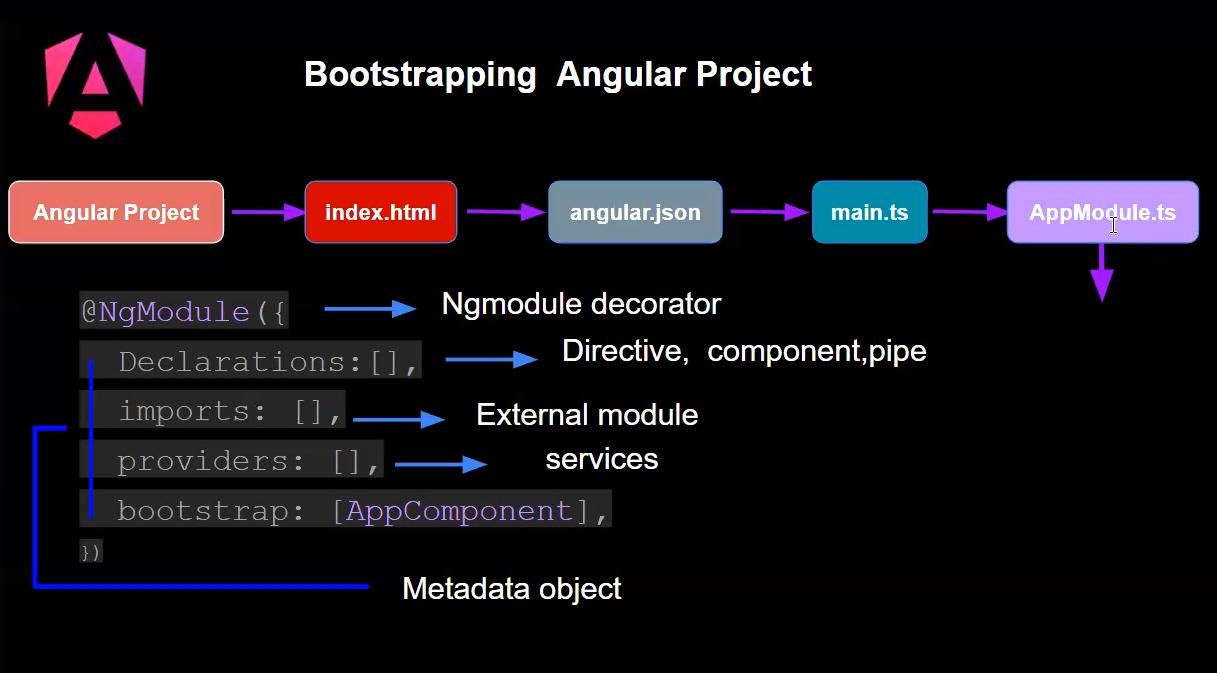
Angular Project Initialization Flow

Tip
Memorizations Techniques:
in an ma'am(index, angular.json, main.ts, AppModule.ts)
- When an Angular project runs, it first loads
index.html, which contains the<app-root></app-root>tag. This tag is used to locate the root component of the application. - Next, it moves to
angular.jsonand looks for the"browser": "src/main.ts"entry, then proceeds tomain.ts. - In
main.ts, the project bootstraps withAppModule, which is decorated with@NgModule. Inapp.module.ts, we can see various declarations and configurations within the NgModule. - Finally, the application initializes based on these modules and configurations.